The project
The 2024 website build deadline had been very short (a couple of weeks!), and the site was hastily assembled in-house to get something out there for people to get the information they needed as quickly as possible and book tickets ahead of the start of the festival.
It was dropped onto a hosted Wordpress account and a theme quickly created. Unfortunately it had to go live and be used before it could be thoroughly checked for performance and accessibility issues, but it did a job. Once the 2024 festival was over, I was brought in to rebuild the site from the ground up, re-designing, re-platforming, and re-architecting in the process.
Our aims
- Move away from Wordpress
- Collate any branding and colour palettes
- Set up new hosting
- Build from the ground-up to make it fast
- Build with future expansion in mind
- Make the branding and website flexible for future festivals.
The brand
The first thing we needed to do was to gather up all existing branding and colour palettes.
-
- Dark blue
- #003b49
- rgb(0 59 73)
- hsl(192deg 100% 14%)
-
- Gold
- #f7c345
- rgb(247 195 69)
- hsl(49deg 92% 62%)
-
- Grey
- #d9d9d6
- rgb(217 217 214)
- hsl(60deg 4% 85%)
-
- Light grey
- #ebebea
- rgb(235 235 234)
- hsl(60deg 2% 92%)
It was functional, but without the fun. We decided to brighten things up a bit, and the first port of call was to update the logo a little to make it more flexible, easier to use moving forwards and a little bolder. Here's a comparison, with the new logo in grayscale - the idea being that we can use any three colours with it each year.
Other tweaks we made we to remove the '24' on the original so it became more of a Halifax Digital Festival logo in general, instead of being tied to a specific festival year. We also tightened up the line-height between the festival name, made the border a little thicker between the device and the name so it more closely matched the thick borders of the device better.
Once this was done, we made the updated logo allow us to easily change the frame, text and border colours to a dark colour choice, the X area to use a light choice, and the 'depth' of the device to use a 'mid' colour.
The 2024 theme
Once we'd got the logo in a good starting place, the next big choice was how many colours we were going to need for the theme, and where we'd apply them to the site and logo. This would form the basis of each year's colour scheme so we needed to make sure we got it bang on this time around.
We decided on colour themes containing a light, mid, dark colours, with another for text content, and two faded/transparent colours that could be used for backgrounds and so on.
-
- Gold
- #f8c630
- rgb(248 198 48)
- hsl(45deg 93% 58%)
-
- Pink-red
- #cb2a4d
- rgb(203 42 77)
- hsl(347deg 66% 48%)
-
- Purple
- #4f4059
- rgb(79 64 89)
- hsl(276deg 16% 30%)
-
- Kettle black
- #131316
- rgb(19 19 22)
- hsl(240deg 7% 8%)
-
- Gold (fade)
- #f8c6301a
- rgb(248 198 48 / 0.1)
- hsl(45deg 93% 58% / 0.1)
-
- Pink-red (fade)
- #d694e51a
- rgb(203 42 77 / 0.1)
- hsl(347deg 66% 48% / 0.1)
Colour contrast
-
- Purple / gold
- Lc 62.8
- AA 5.93
-
- Gold / purple
- Lc -64.4
- AA 5.93
-
- Pink-red / Gold
- Lc 45.5
- AA 5.93
-
- Gold / Pink-red
- Lc -48.2
- AA 5.93
-
- Kettle black / Gold
- Lc 76.9
- AAA 13.1
-
- Gold / Kettle black
- Lc -76.1
- AAA 13.1
The great thing about the technical approach we've taken here is that it allows us to easily theme each year differently - we can start by simply providing a new set of colours to give it a really different feeling.
The 2025 theme?
-
- Hot pink
- #ce2275
- rgb(206 34 117)
- hsl(331deg 72% 47%)
-
- Cyan
- #00c0fa
- rgb(0 192 250)
- hsl(194deg 100% 49%)
-
- Blue-purple
- #191d34
- rgb(25 29 52)
- hsl(231deg 35% 15%)
-
- Hot pink (fade)
- #ce22750d
- rgb(206 34 117/ 0.05)
- hsl(331deg 72% 47% / 0.05)
-
- Blue-purple (fade)
- #191d341a
- rgb(25 29 52 / 0.1)
- hsl(231deg 35% 15% / 0.1))
And we can do this for each year that comes too. The great thing about how we architected the site is that we can have a 'global' colour theme set per year, and if you want to go back through the archived year's pages, they'll be in the correct theme for that year. This should give it a nice feeling of variety without having to do too many changes each year.
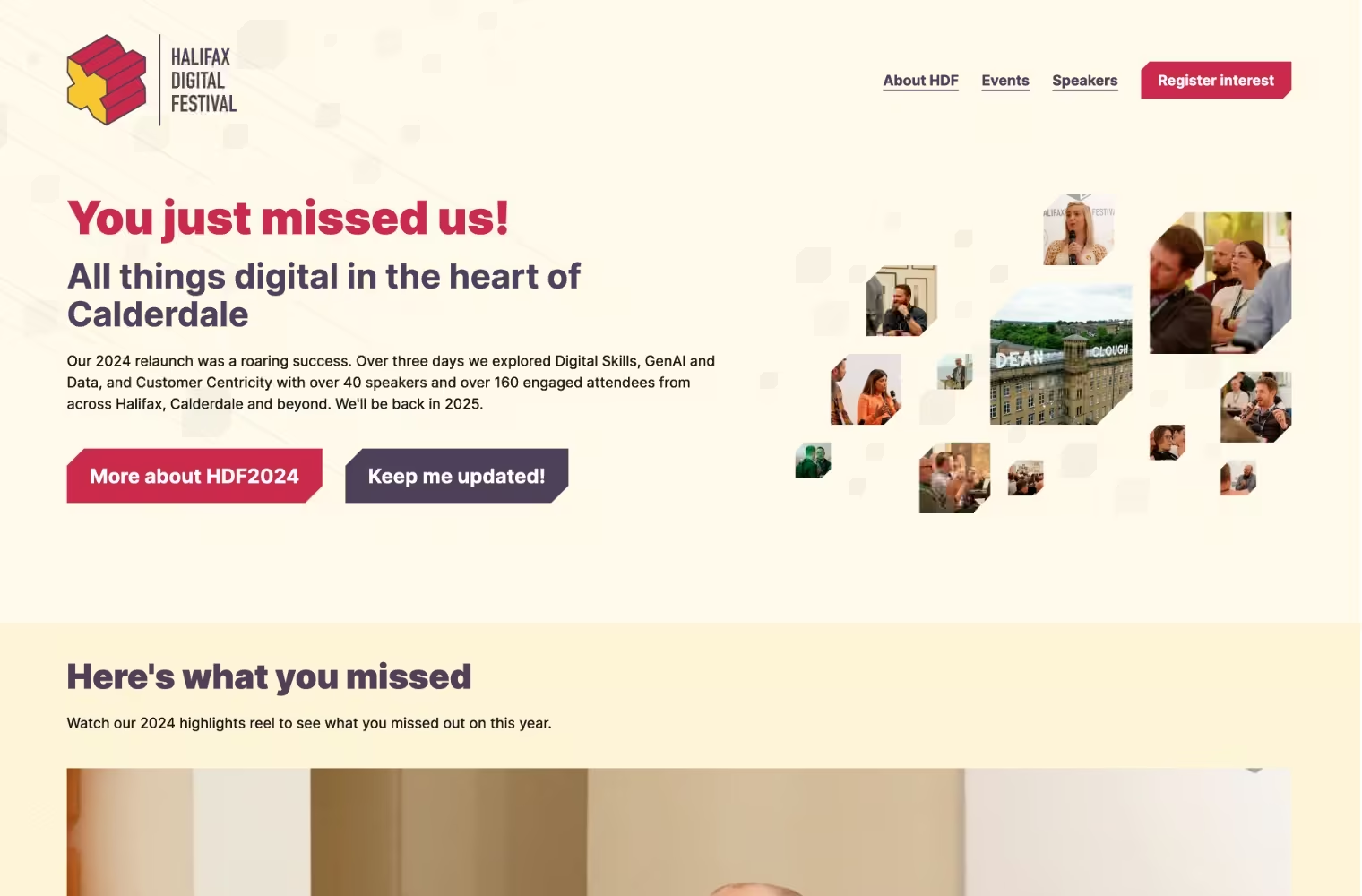
The new site feels better on bigger screens. It's bolder, brighter, bigger.
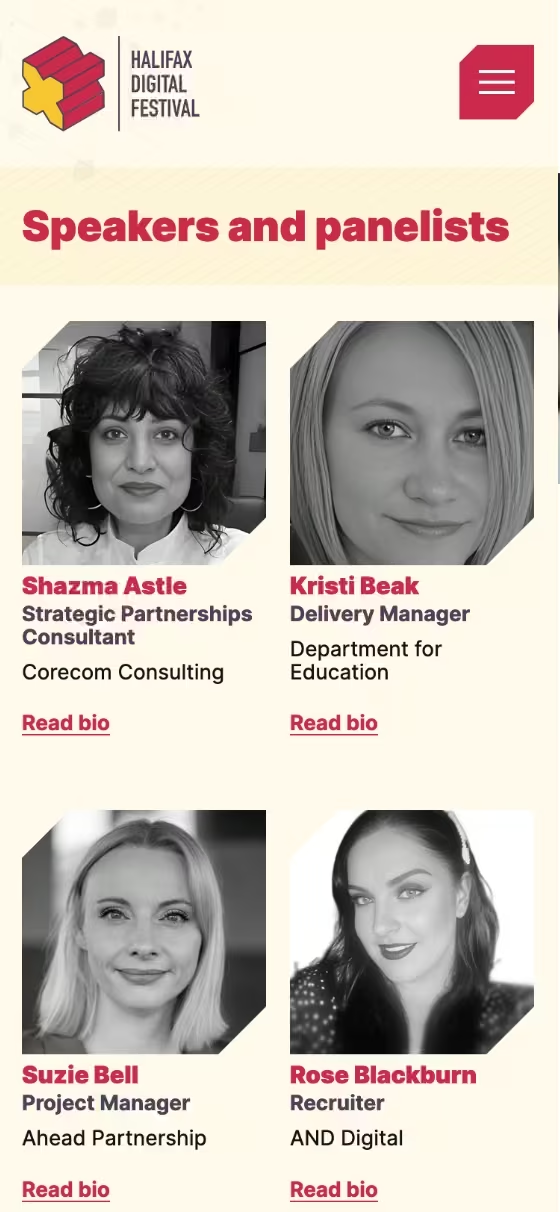
And it feels better on mobile too. It's smaller, but still spacious.
We also tried to keep the theme running throughout, making both the events pages more usable, more spacious and better laid out.
Performance
Page weight and resources
We're always focussed on accessibility and performance, and this site is no exception. Overall the old site didn't do bad on the performance side, partly due to being hosted on a fast Content Delivery Network (CDN) which helped give it a speedy response time and pretty decent Core Web Vitals scores. There were, however, other issues we knew we needed to fix.
Firstly, we needed to do everything reasonable we could to get all those CWV scores in the green zones, and we also needed to slim down some of the pages, specifically the speakers page; this page loaded every single speaker's image for the year in one go on page load which totalled a staggering 25MB!
With a sensible touch of loading="lazy" applied, we hugely reduced the initial page load because most images were only loaded as they were about to scroll into view. The lowered the initial page weight to an astonishing 0.387MB, a 98% smaller page load!
Using clever preloading of vital assets, the odd fetchpriority="high", and opting to choose a small file sized variable webfont, we managed to generally improve page weight and load times throughout.
Page weight comparisons
Core Web Vitals
Mobile (new site)
Performance:
99%
Accessibility:
100%
Best practices:
96%
Search Engine Optimisation:
100%
Full details
-
Largest Contentful Paint:
2s
Success: < 2.5s Warning: 2.6s - 4s Error: > 4s
-
First Contentful Paint:
0.9s
Success: < 1.8s Warning: 1.81s - 3s Error: > 3s
-
Speed Index:
2.6s
Success: <3.4s Warning: 3.5s - 5.8s Error: > 5.8s
-
Cumulative Layout Shift:
0
Success: < 0.1 Warning: 0.11 - 0.25 Error: > 0.25
-
Total Blocking Time:
10ms
Success: < 200ms Warning: 201ms - 600ms Error: > 600ms
-
Page weight:
721KB
Success: < 1.50MB Warning: 1.50MB - 2.23MB Error: > 2.23MB
Desktop (new site)
Performance:
100%
Accessibility:
100%
Best practices:
96%
Search Engine Optimisation:
100%
Full details
-
Largest Contentful Paint:
0.4s
Success: < 2.5s Warning: 2.6s - 4s Error: > 4s
-
First Contentful Paint:
0.2s
Success: < 1.8s Warning: 1.81s - 3s Error: > 3s
-
Speed Index:
0.4s
Success: <3.4s Warning: 3.5s - 5.8s Error: > 5.8s
-
Cumulative Layout Shift:
0
Success: < 0.1 Warning: 0.11 - 0.25 Error: > 0.25
-
Total Blocking Time:
0ms
Success: < 200ms Warning: 201ms - 600ms Error: > 600ms
-
Page weight:
713KB
Success: < 1.50MB Warning: 1.50MB - 2.23MB Error: > 2.23MB
Tech used
- Static site generation with Eleventy
- Content management with Sanity
- CSS transformations with PostCSS
- Front end build tasks with Gulp
- Hosted on Vercel
- Code stored on GitHub
Reyt good
“Phil did a great job of pulling everything together in a short timeframe, giving us the ability to change the theme ourselves, and putting together a bespoke headless CMS so we can update and add all future content without outside help.”